Role
UX Designer
UX Researcher
Responsibilities
Research
Wire-framing
Interviewing
Prototyping
Type
Independent Project
Duration
5 weeks
Tools Used:
Figma
Google Forms
FigJam
Problem
Mathematics is often considered difficult to learn due to its abstract and symbolic nature, making it harder to grasp and visualize compared to subjects like history or English. Building upon prior knowledge and skills poses challenges for students who struggle to keep up. Precision and accuracy are crucial in math, and mistakes can negatively impact students' confidence and self-esteem.
Solution
To address these issues, a shift in teaching methods and perception of math is necessary, including more engaging and interactive instruction, targeted support for struggling students, and a more inclusive and supportive math culture.
This project focuses on creating a platform where trial and error is welcome to improve learner confidence.
How might we help teachers provide math instruction that helps learning feel accessible and increase skill levels?
Design Process
According to the National Assessment of Educational Progress (NAEP), only 33% of 8th-grade students in the US scored at or above proficiency in mathematics in 2019. The same NAEP study found that only 22% of 12th-grade students scored at or above proficiency in mathematics in 2019. These statistics highlight the need for continued efforts to improve math education in the US, particularly among disadvantaged students, and to ensure that high school graduates are prepared for college-level math courses and the demands of the modern workforce. High-stakes testing can create anxiety among students, leading to poorer performance on math assessments.
Empathize
Current Research
User Interviews
User interviews were conducted to gather valuable insights. Five participants were interviewed during this phase of the project. Participants varied in age (23-51), educational background and direct experience with mathematics education. By utilizing an interview guide, I explored users' experiences and challenges they may currently are facing, and later organized and analyzed the findings using an affinity map to identify common themes and patterns for effective problem-solving.
Interview Takeaways
Common themes discussed during interviews centered around the need for ease of application of learning material and opportunities to customize learning experiences.
Competitive Analysis
IXL, Prodigy, Khan Academy, and Desmos Math are popular online platforms for math education. IXL stands out for its comprehensive coverage of math topics and interactive practice exercises, while Prodigy is known for its gamified approach to engage students in math learning. Khan Academy offers a wide range of educational resources, including math videos and practice exercises, catering to learners of all ages. Desmos Math is notable for its powerful graphing calculator and interactive math tools, providing a unique learning experience for students exploring advanced mathematical concepts.
Based on user interviews, two personas were created to address the needs of different user groups: "Benjamin," a student seeking to enhance his math skills, and "Alexandra," a teacher striving to create effective learning experiences more efficiently. These personas were developed through a process that incorporated insights derived from affinity mapping, resulting in a comprehensive understanding of user preferences and requirements.
Define
Persona: Benjamin
Persona: Alexandra
Ideation
User Flows
When developing a user flow, student and teacher tasks were implemented separately.
Task flows focus predominately on teacher facing capabilities of the platform to align with research findings. The student facing experience is considered when completing assignments to provide an output for teachers’ content creation within the app.
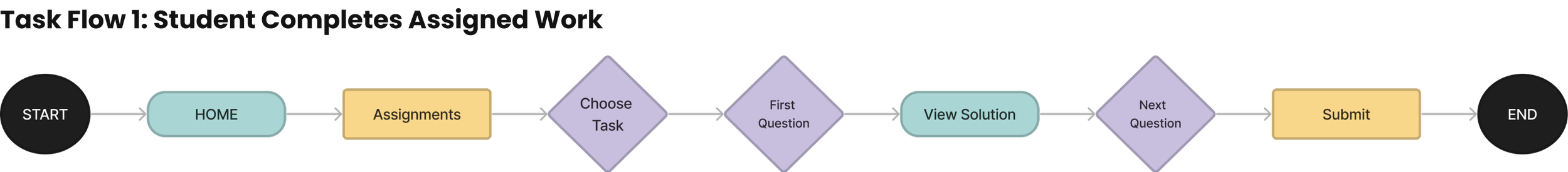
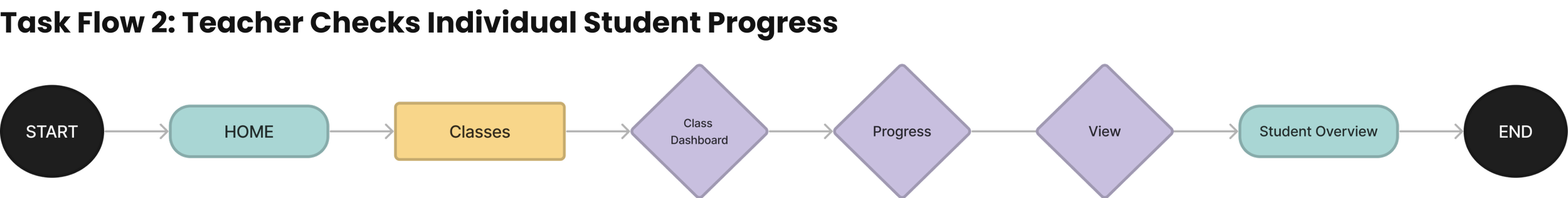
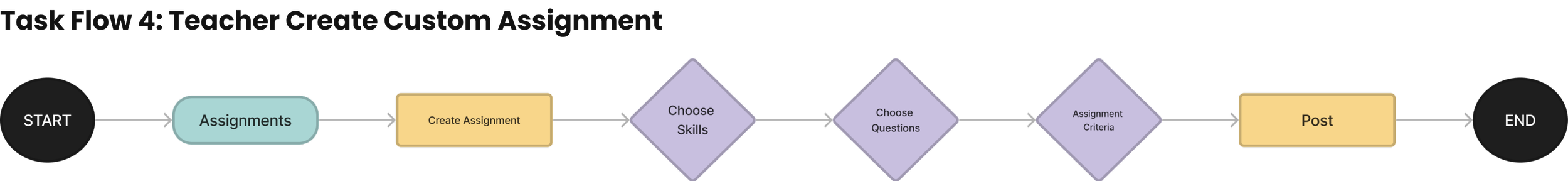
Task Flows
Users expressed the need for a clear and intuitive user interface, emphasizing ease of navigation and functionality. They also wanted essential information about student progress, lesson planning, and assessment readily available to enabling teachers to access and manage the necessary data efficiently. Simplicity and information clarity were prioritized while creating the low fidelity wireframes.
Low Fidelity Digital Wireframes
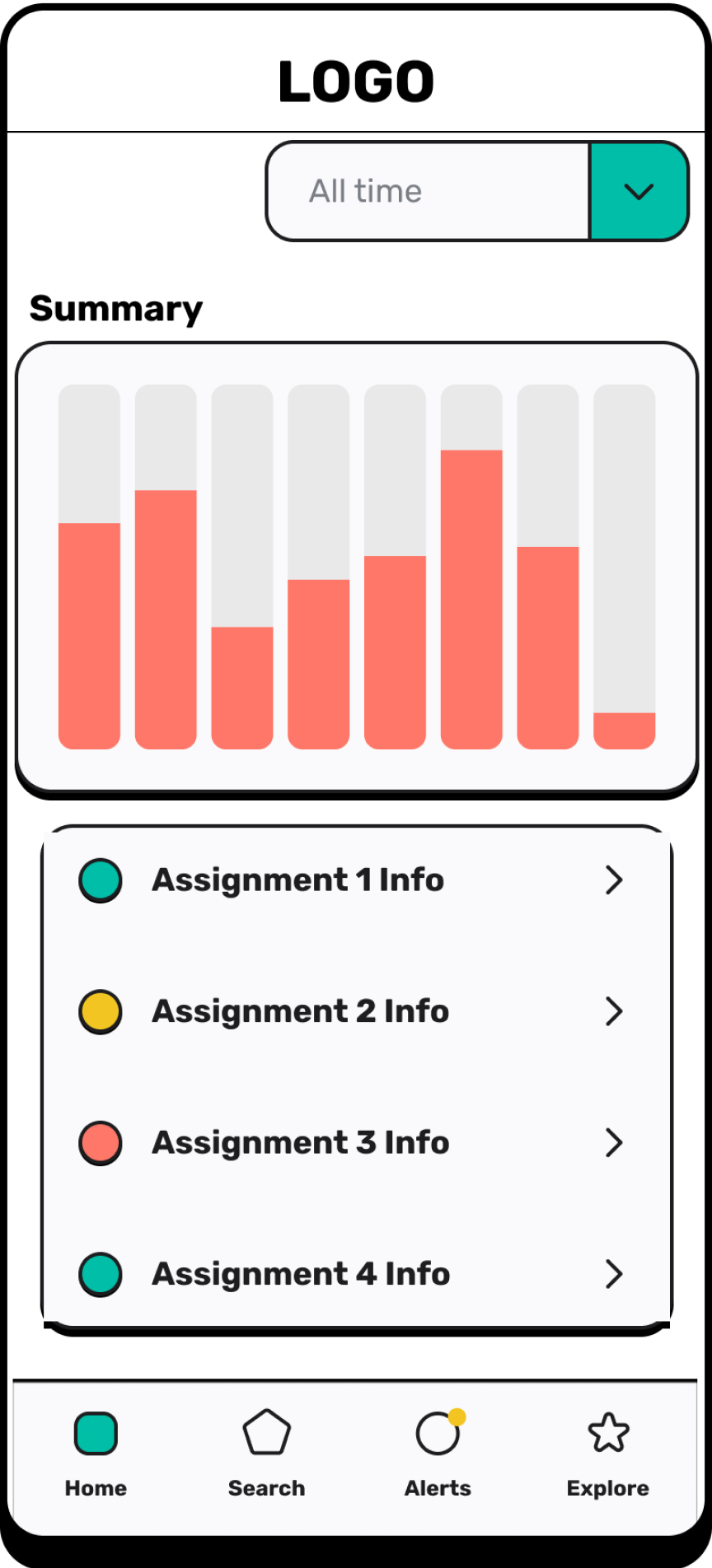
Dashboard Ideation
Student Task Flow Designs
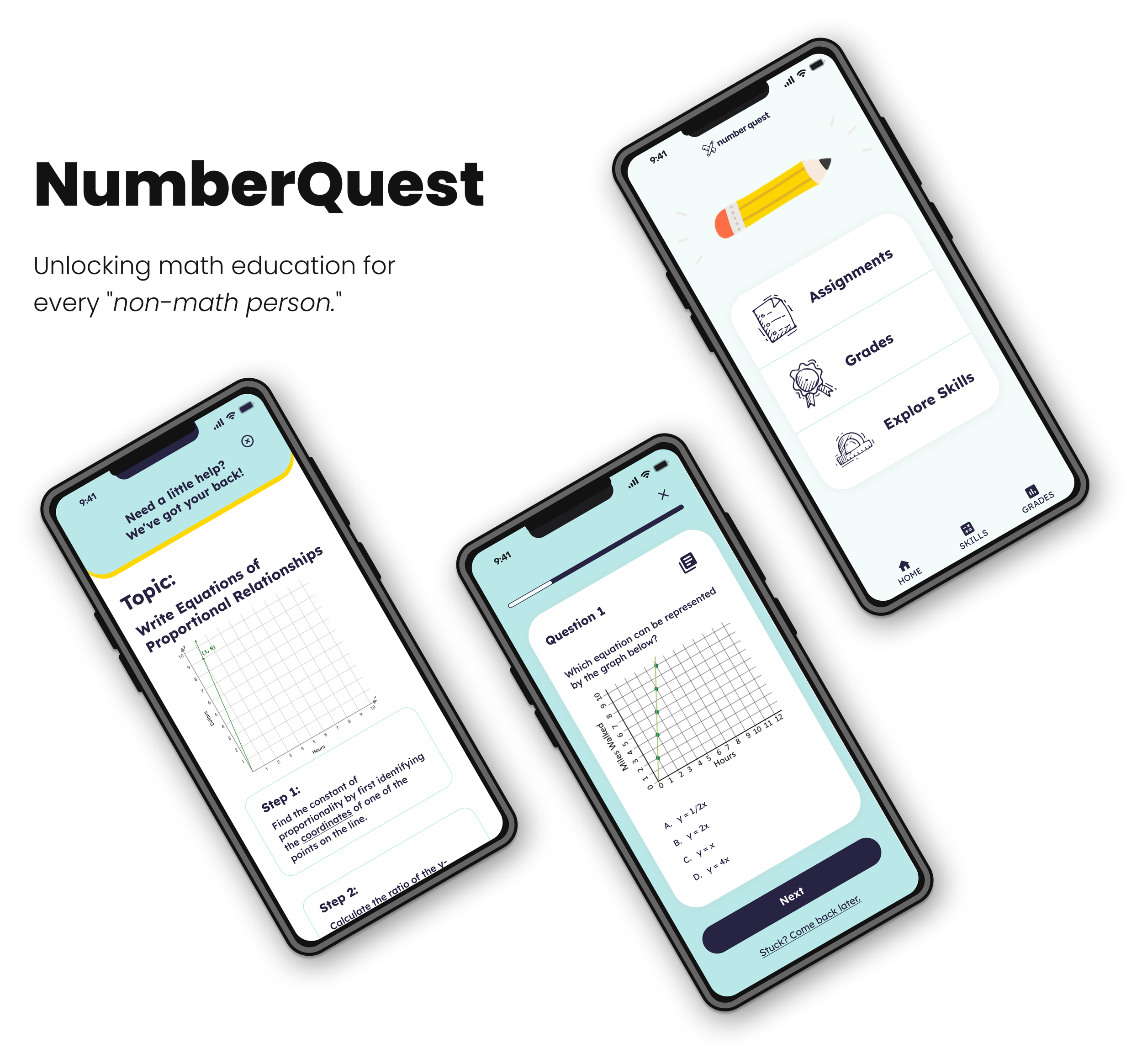
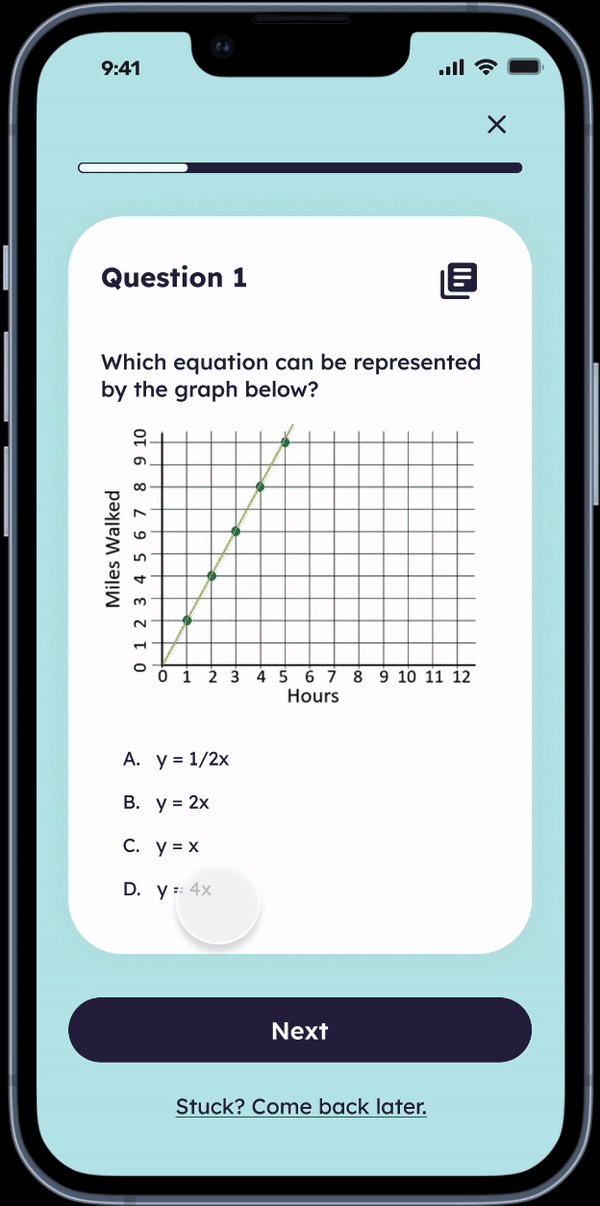
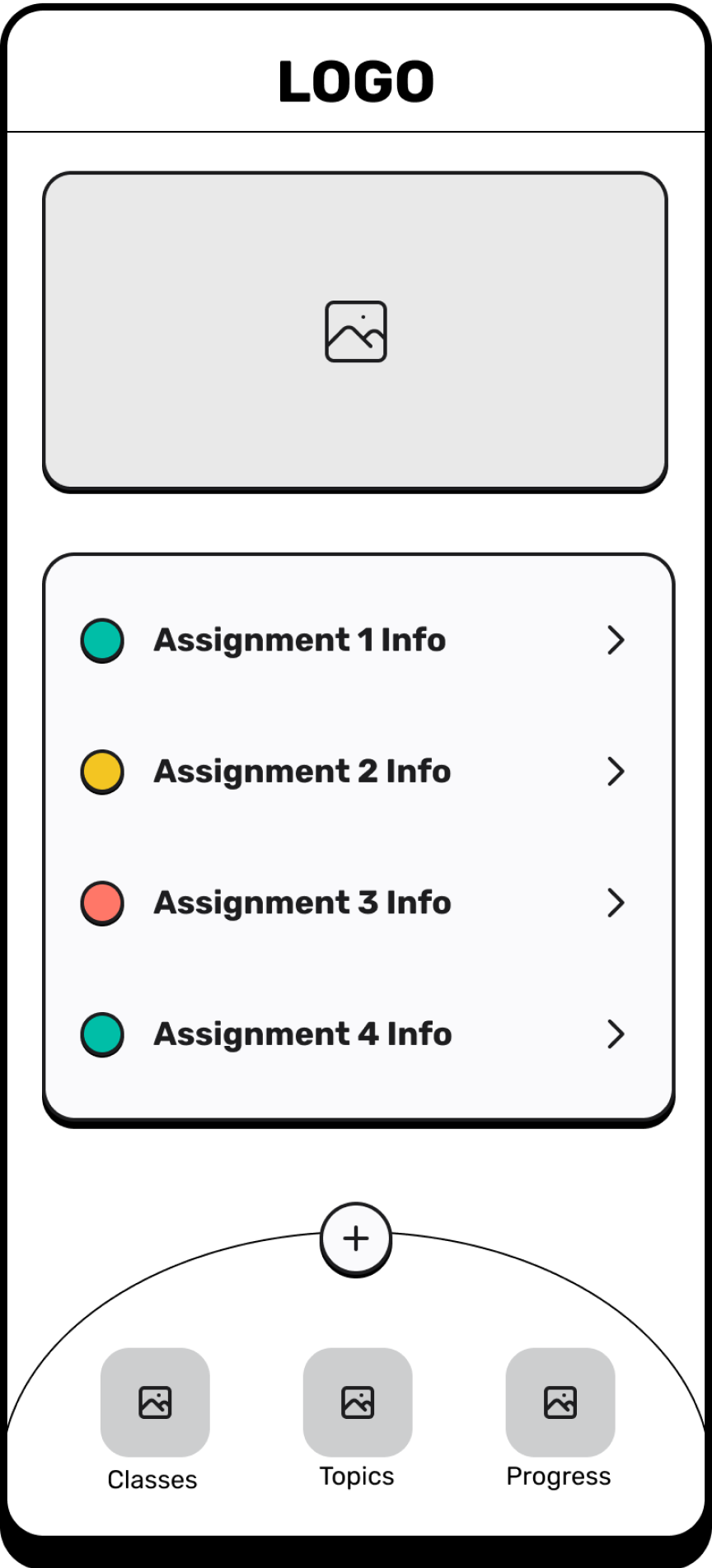
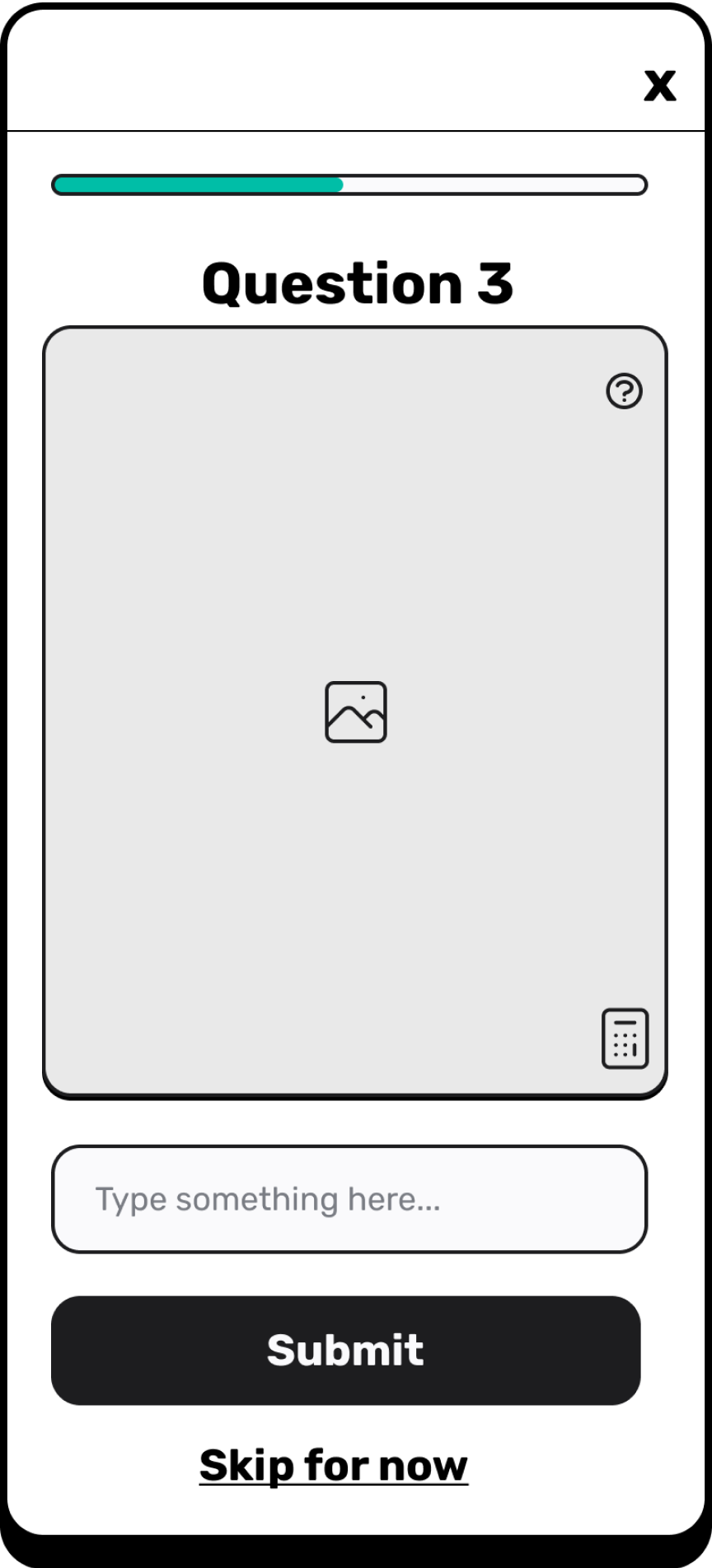
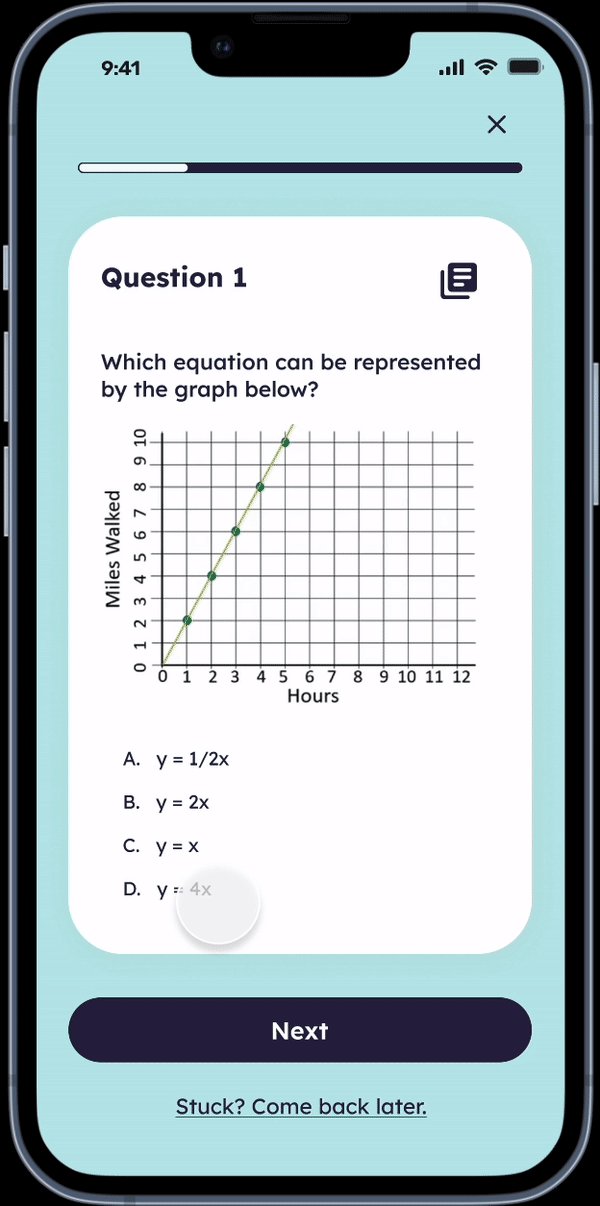
When completing tasks, design structure focused on content forward pages. Students have the opportunity to revisit concepts should they get stuck, or explore alternate questions. Question cards visually take up the majority of the student interface to provide opportunity for various types of questions (short answer, multiple choice, questions with and without images, etc).
The design system choices for were driven by the need for a user-centered experience and efficient learning. By incorporating a clean and intuitive interface, consistent visual hierarchy, and a coherent color palette, the design system aimed to enhance usability and reduce cognitive load, enabling students to focus on the core content and engage with the app effortlessly.
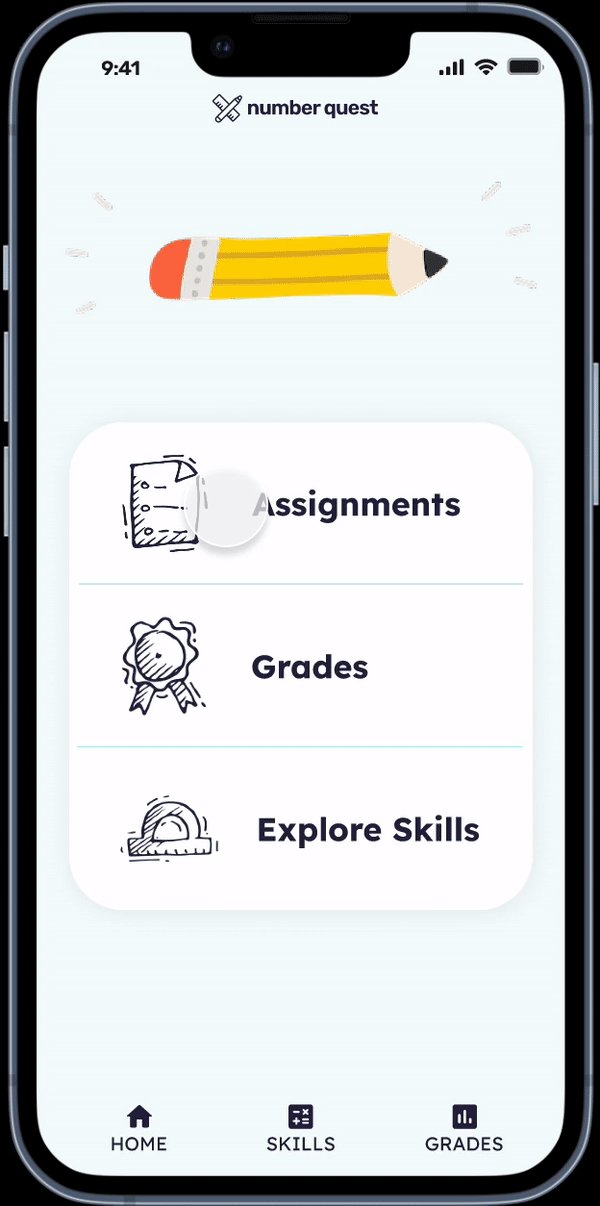
Branding decisions for were carefully focused on creating a calming and engaging user experience, employing primarily blue hues during task completion and utilizing yellow to highlight areas for accessing assistance. To foster encouragement and ensure minimal disruption to the learning process, the logos and visuals were intentionally designed to be simple and playful in nature.
In addition, the logo for NumberQuest was designed as a vector image representing a pencil and ruler, symbolizing the connection between learning and mathematics, while also conveying a sense of creativity and precision.
Visual Design
UI Kit
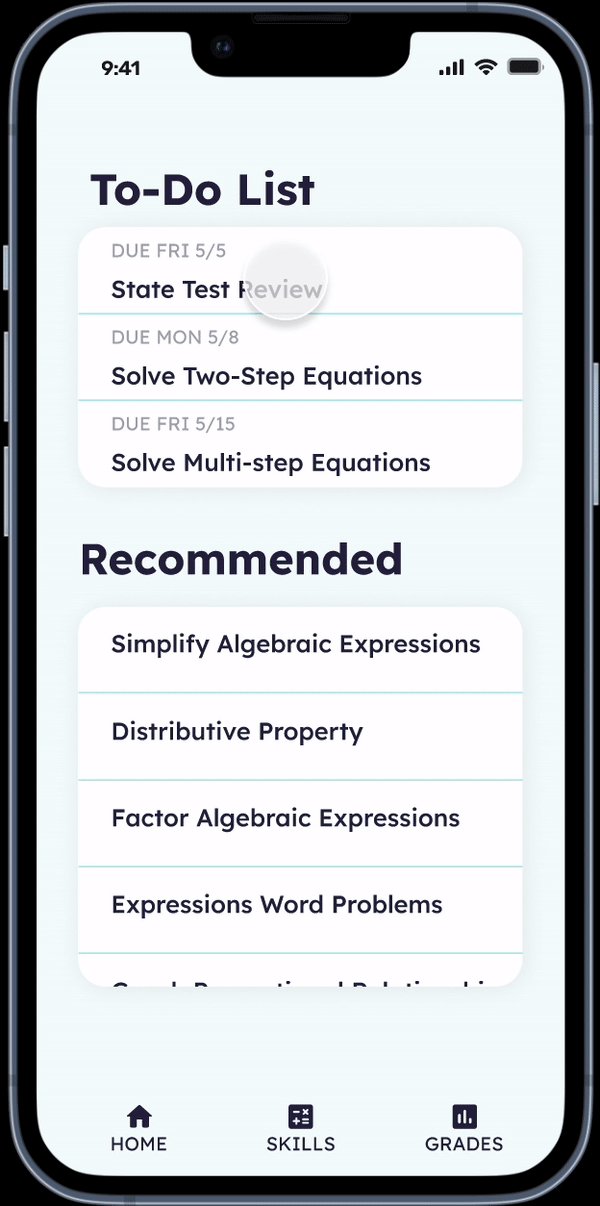
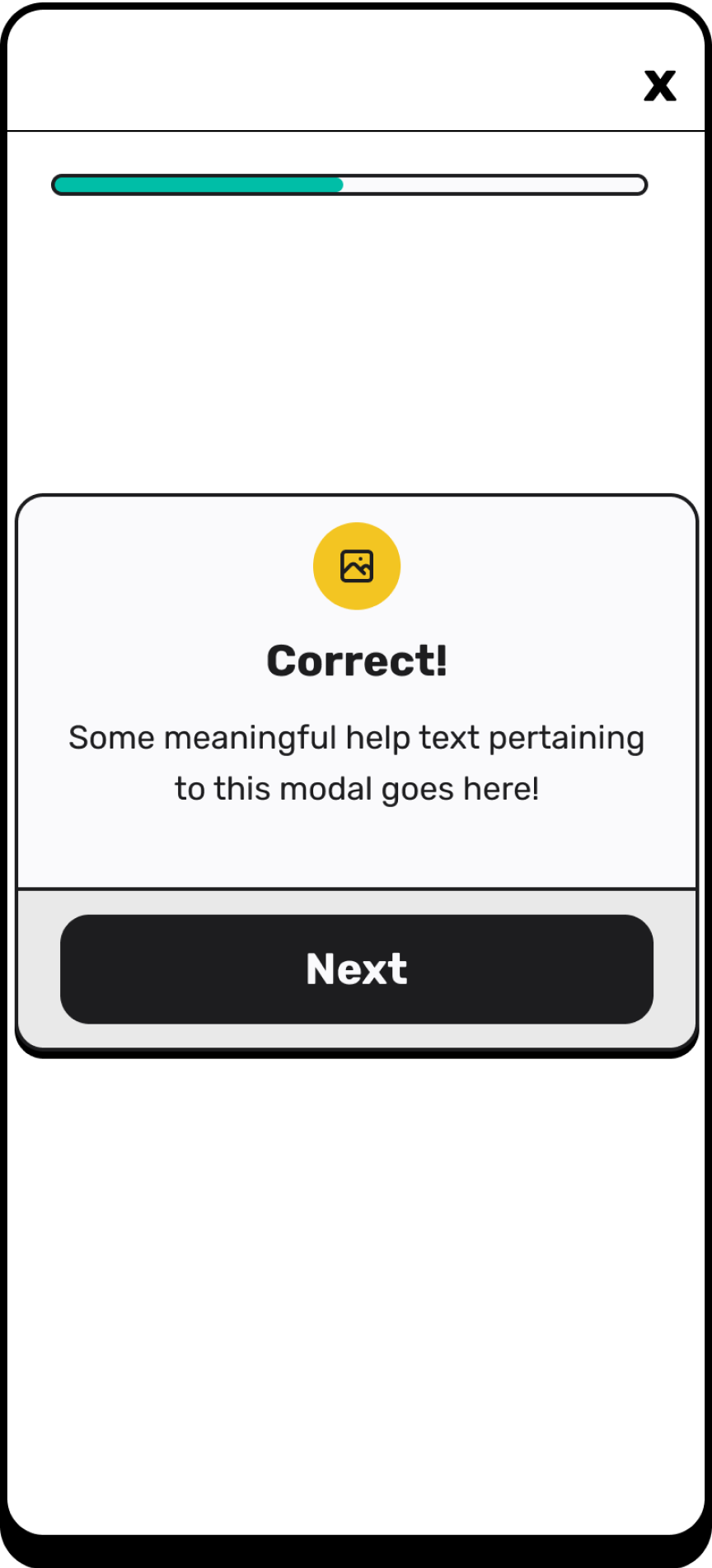
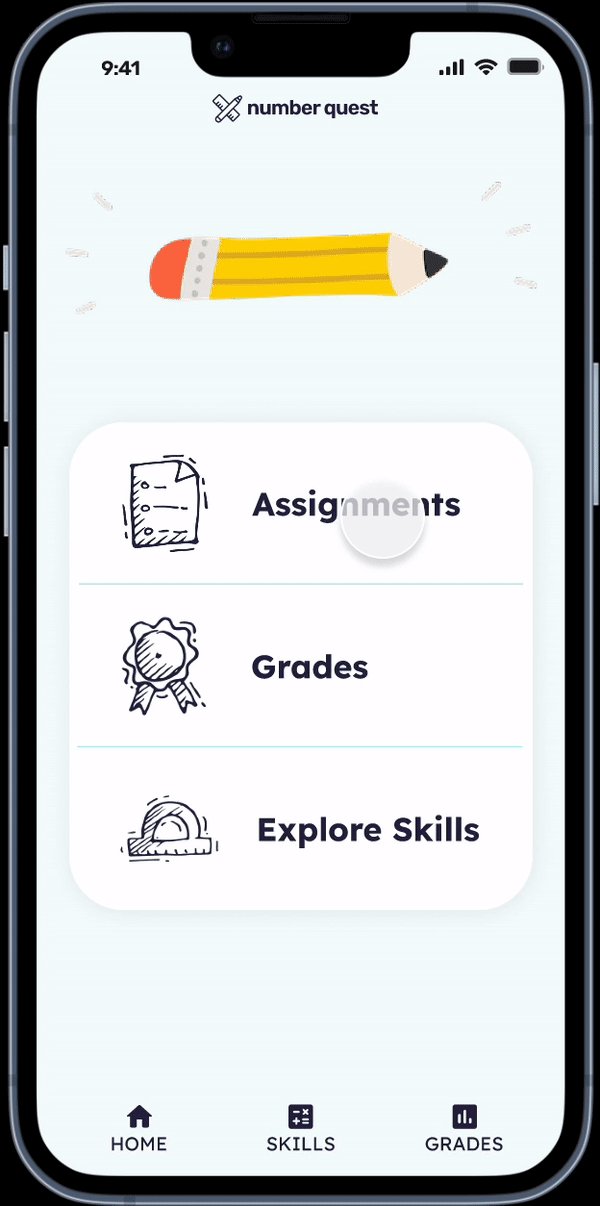
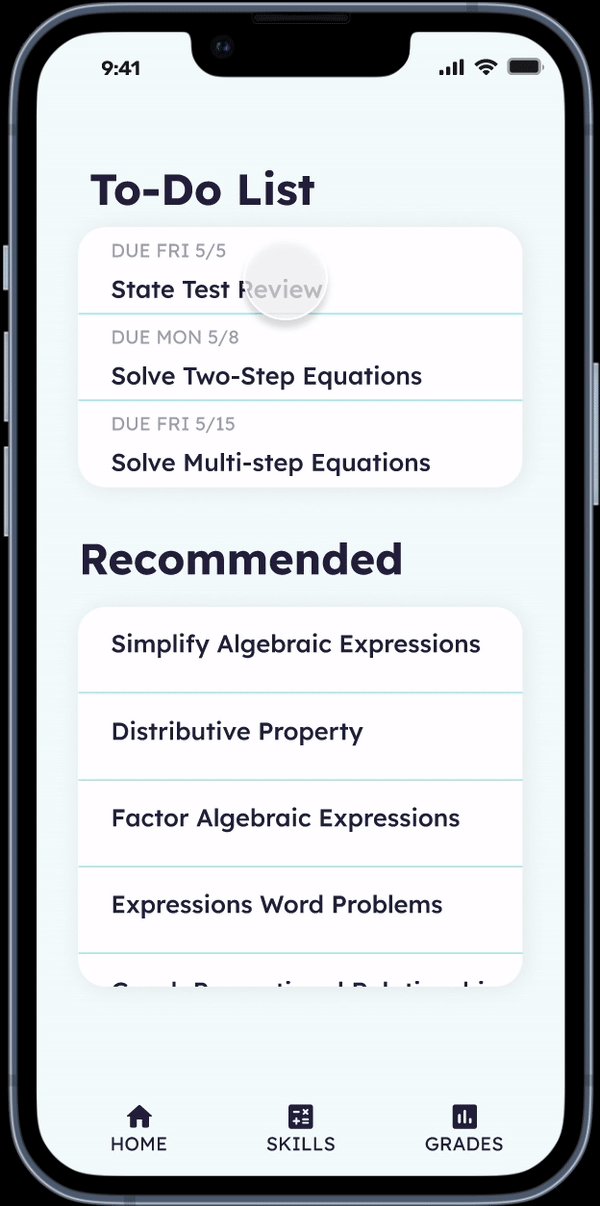
Students are provided with a clean interface to help easily navigate between tasks. When completing assignments, students are offered opportunity to ask for help and to make mistakes. If a student answers a question wrong, they have the opportunity to try again or learn with an example. Pop-Up modals offer students encouragement while completing questions.
Key Designs
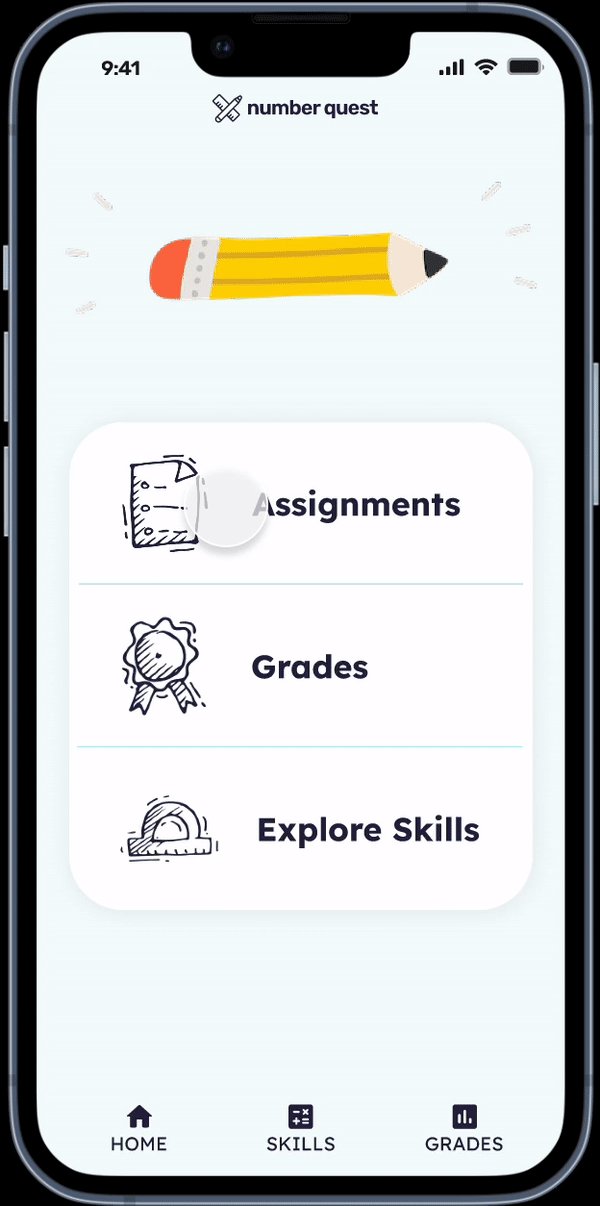
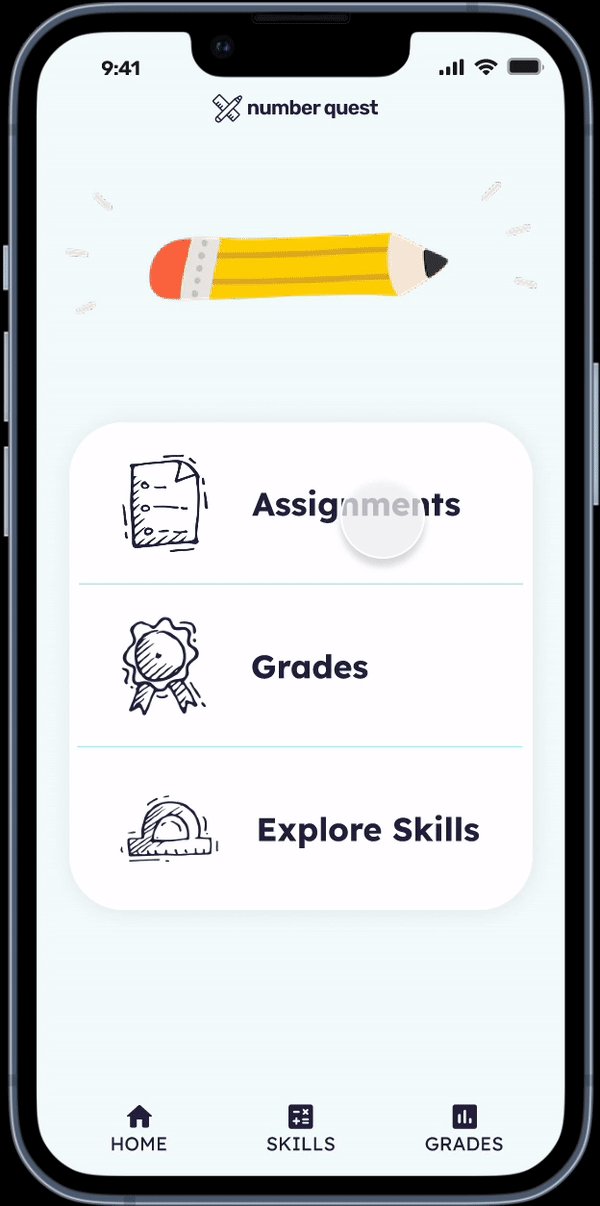
Student Facing: Assignment Flow
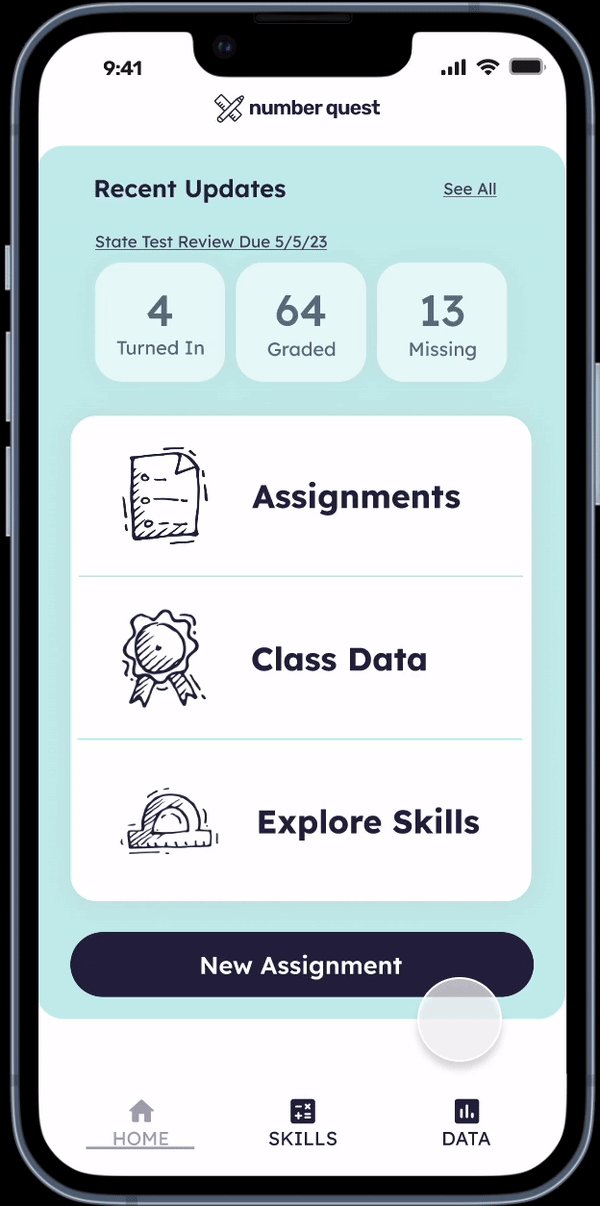
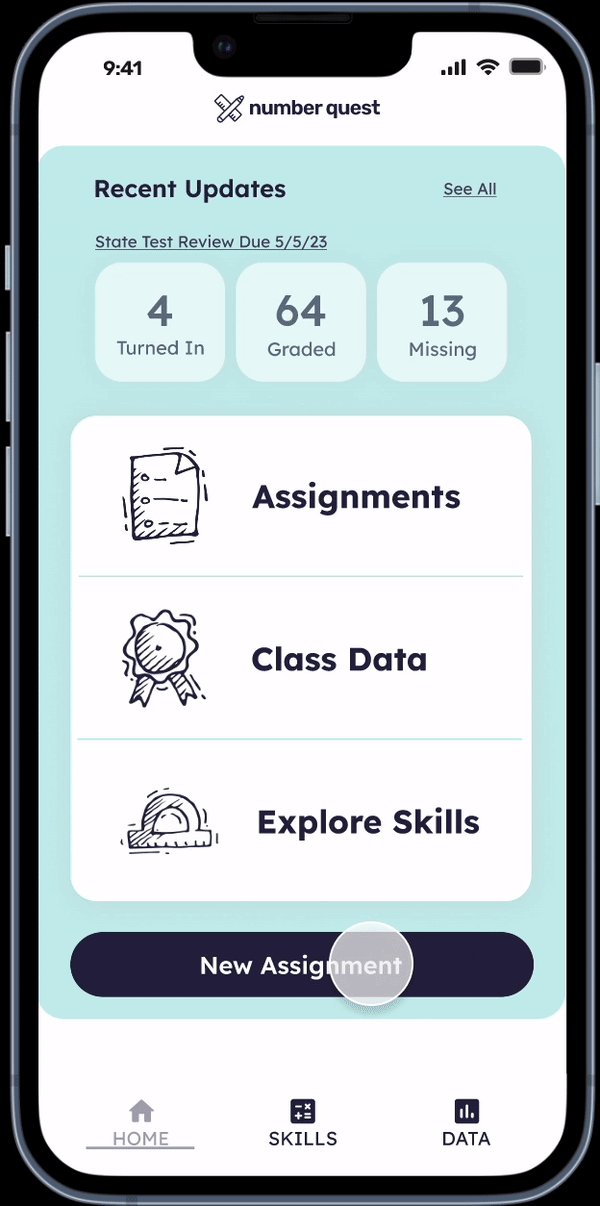
Teacher Facing: Check Student Progress Flow
Teachers facing screens offer streamlined information of assignment progress in the main dashboard. To offer a quick and information overview, teachers are offered metrics categorized by class and then individual students.
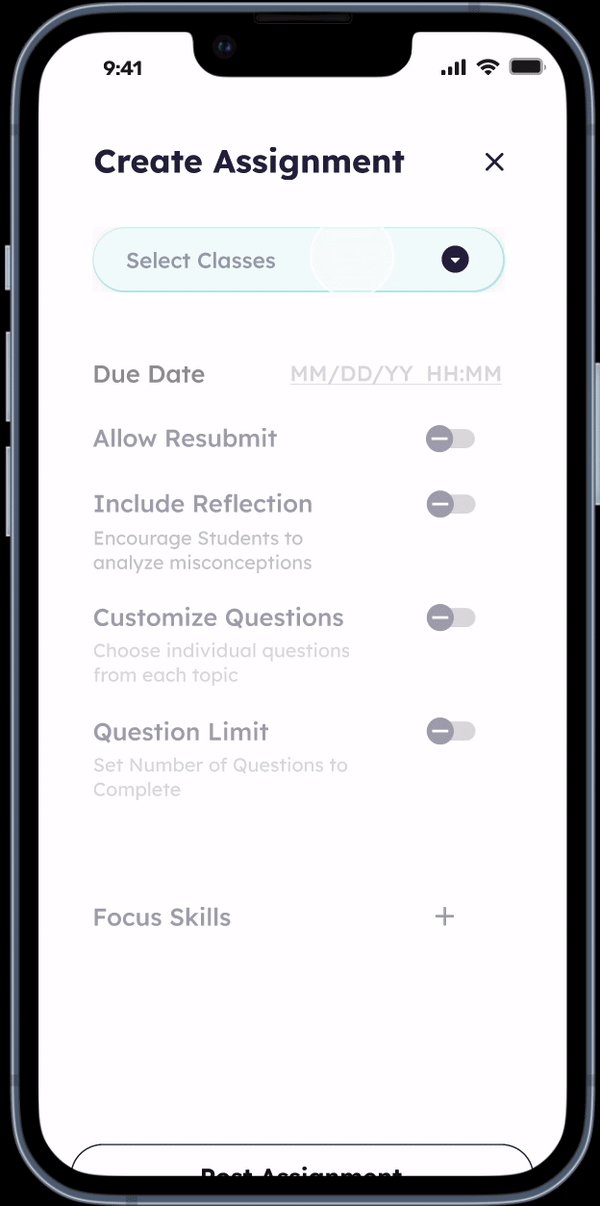
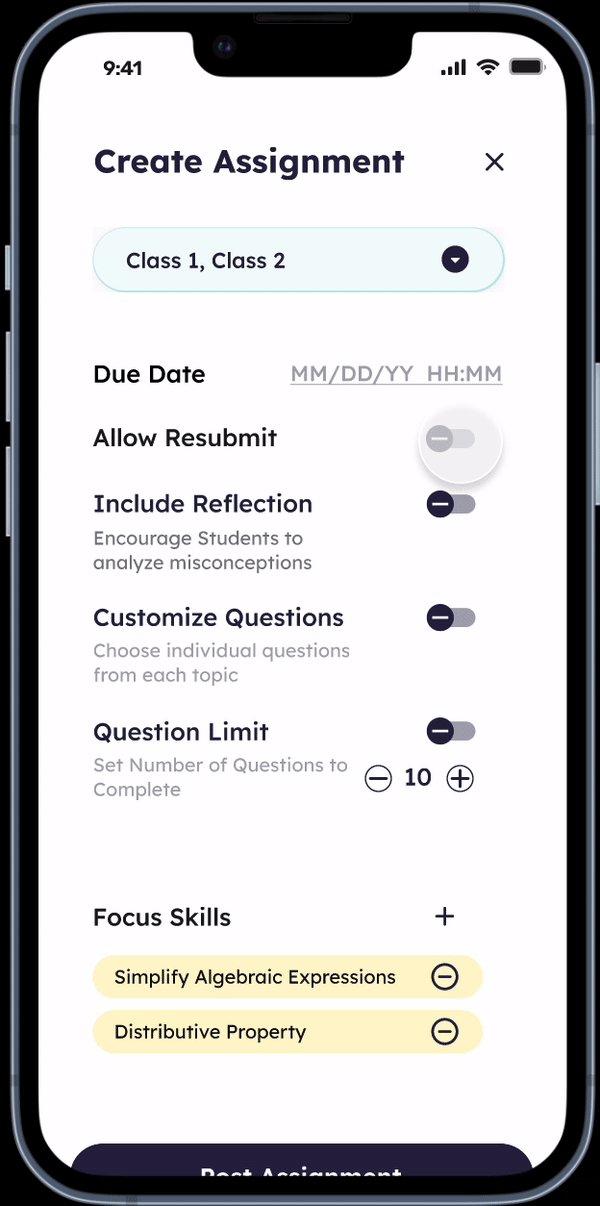
Teacher Facing: Create Custom Assignment Flow
It was important for teachers interviewed to have the option control assignment customizations in addition to auto-generated personalization paths. These controls offer both opportunities for individualized learning and time saving planning resources for educators.
Teaching Facing: Browse Skill By Specific Standard
Teachers expressed the need for standards specific assignment pathways to focus on skills. Focus topics can be accessed via a search function and through browsing grade level specific content. Additional bookmarks (stars) save time should the skills need to be revisited at a later date.
When creating high-fidelity prototypes, both types of users were considered. The first prototype focuses on the teacher perspective and highlights the three main task flows explored: check student progress, create custom assignment, and browse skills aligned to state standards. The second high fidelity prototype highlights the student experience when completing an assignment.
High Fidelity Prototype
Teaching Facing High Fidelity Prototype
Accessibility Considerations
Interface incorporates a high contrast mode to aid users with low vision in discerning the content clearly. Another crucial element is customizable font sizes and adjustable color contrasts, as these features accommodate teachers with diverse visual abilities.
Impact
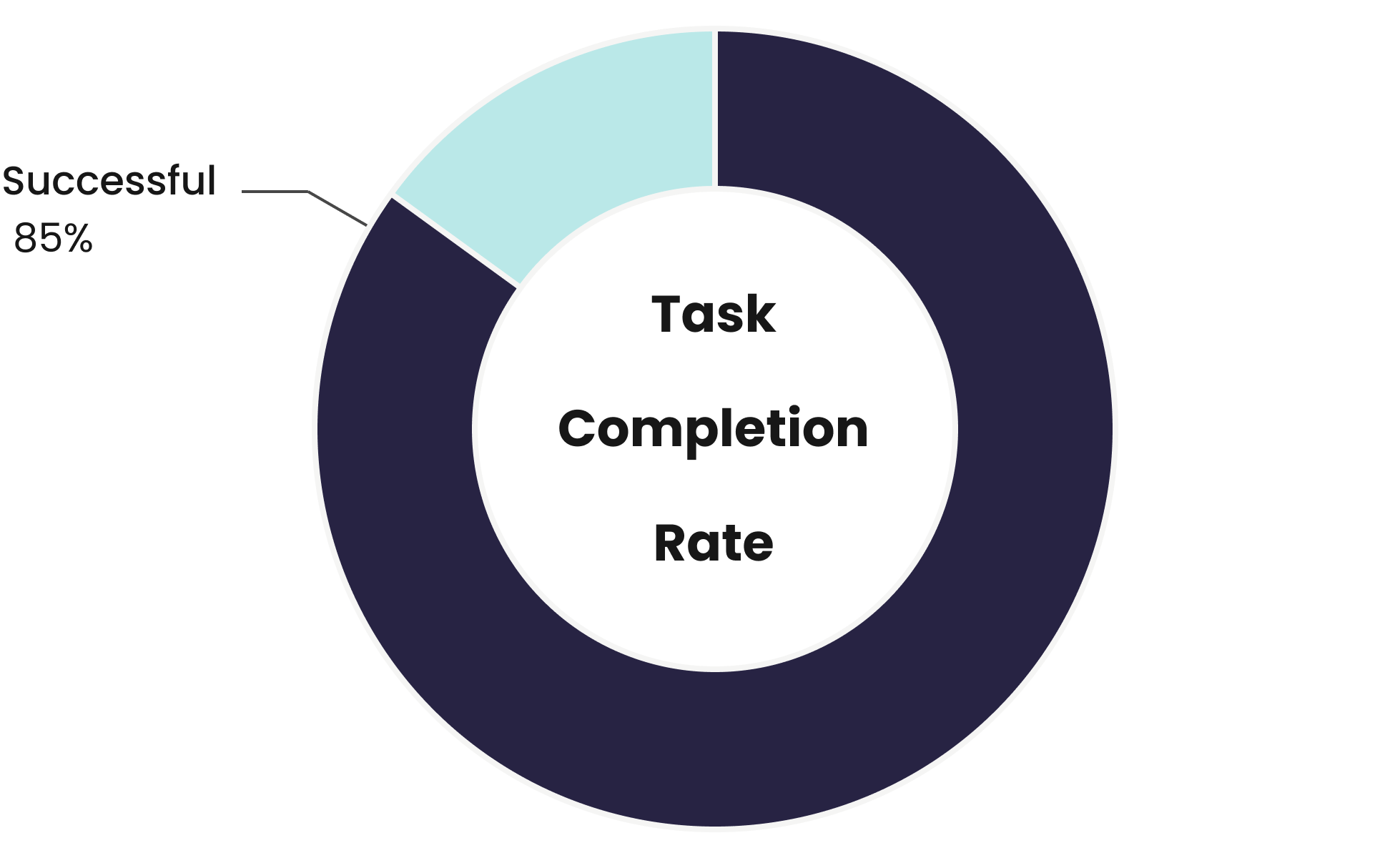
Users expressed a significant positive impact, empowering teachers with intuitive navigation, interactive features, and comprehensive step-by-step topic guides, resulting in improved engagement, enhanced teaching effectiveness, and increased confidence in delivering math education to their students.
Assignment customization had a significant positive impact on teachers, empowering them to personalize and tailor math assignments to meet the diverse needs of their students, enhancing engagement, understanding, and overall learning outcomes.
Student Facing High-Fidelity Prototype
Accessibility Considerations
The typography Lexend was specifically chosen since it is a highly legible and inclusive typeface designed to improve reading efficiency and accessibility for individuals with dyslexia and other reading challenges.
The step-by-step topic guides are designed with clear and concise instructions, utilizing proper heading hierarchy and color contrast to enhance readability and navigation for users with cognitive and learning disabilities.
Impact
Users reported increased motivation, enhanced comprehension, and improved performance in math, highlighting the app's potential to revolutionize math education and foster a love for the subject among students.
Usability Testing
Usability testing was conducted for both teacher and student facing flow, involving five participants. The testing process involved observing and analyzing how users interacted with the app while performing various tasks.
During the testing sessions, participants were given specific tasks to complete, such as creating new assignments, browsing topics, and checking in on student progress. Their interactions and feedback were recorded to gain insights into the usability of the app. Users took alternate paths to create new assignments and suggested making it more intuitive by building out a teaching-facing assignment dashboard.
Revision 1: Improve Clarity When Completing Assignments
During the initial design phase, multiple access points were incorporated to seek help with a question in the student facing assignment screen. However, based on user feedback, it was noted that the original help button could be confused as a means to report a problem within the app rather than requesting assistance with the assigned topic. To address this issue, updated colors were implemented to mitigate distractions and create a more harmonious user experience.
Priority Revisions
Initial Design
Revised Design
Revision 2: Improve Search Accessibility
Based on feedback from usability testing, a revision was made to the teacher dashboard by adding a search icon to the main navigation. This addition aimed to provide teachers with a quick and convenient way to search for specific content or resources within the app, streamlining their workflow and saving time. The search icon integration improved the overall usability of the teacher dashboard, enhancing the user experience.
Customization is key: The ability for teachers to customize math assignments helps cater to individual student needs, promoting personalized learning experiences.
Step-by-step topic guides enhance learning: Providing clear and concise instructions in the form of step-by-step topic guides helps students navigate complex math concepts, improving comprehension and reducing cognitive load.
Improved engagement and outcomes: Increase student engagement and improve learning outcomes by offering a user-friendly interface, interactive elements, and personalized assignments.
Teacher empowerment: Provide the tools needed to customize assignments, monitor student progress, and provide targeted support, ultimately fostering a more inclusive and engaging learning environment.
Continuous feedback loop: Incorporating features that allow teachers to provide feedback and monitor student progress within the app facilitates a continuous feedback loop, enabling timely interventions and personalized support for students.
Conclusion
Takeaways
Next Steps
Given additional time for this UX project, I would have incorporated the additional features into the design to further enhance its functionality and user experience as well as additional testing to further improve on design iterations. A key feature to add in future development would be the opportunity for collaboration and communication by integrating features that facilitate communication and collaboration between teachers and students, such as discussion forums or messaging systems, fosters a sense of community and encourages active participation in the learning process.